| |

 「振分けオプション」と「スマホ版」
「振分けオプション」と「スマホ版」


|
■ 目 次 ■ |
このページは「振分けオプション」と「スマホ版」の関連する2つについて掲載されています。
なお「スマホ版の内容」は、「PC版」とは異なるサービスがいくつか含まれています。必ず、最後までご確認ください。


|

 1.振分けオプションの「概要」
1.振分けオプションの「概要」


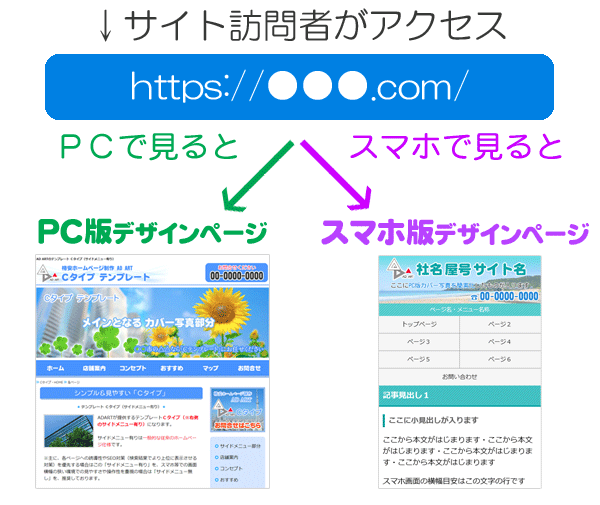
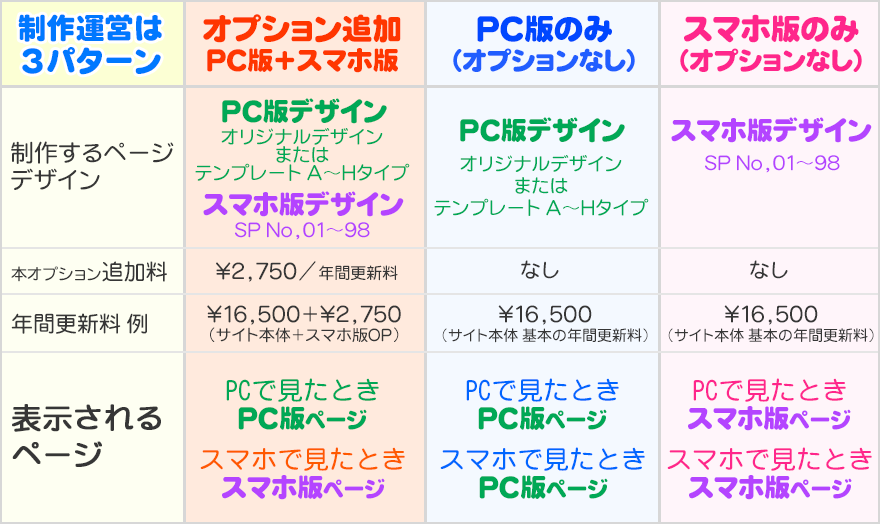
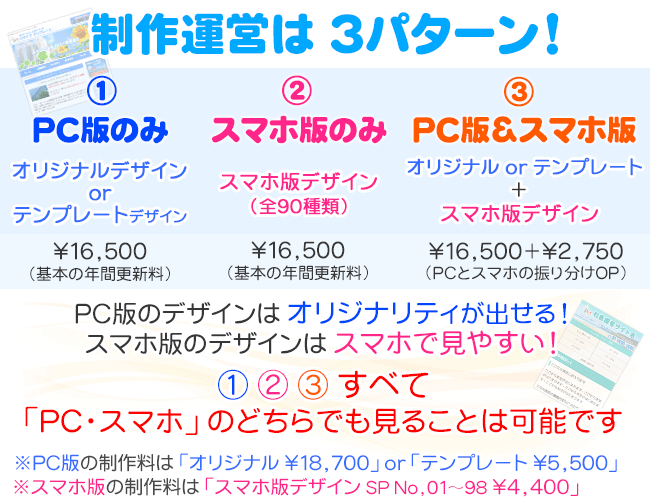
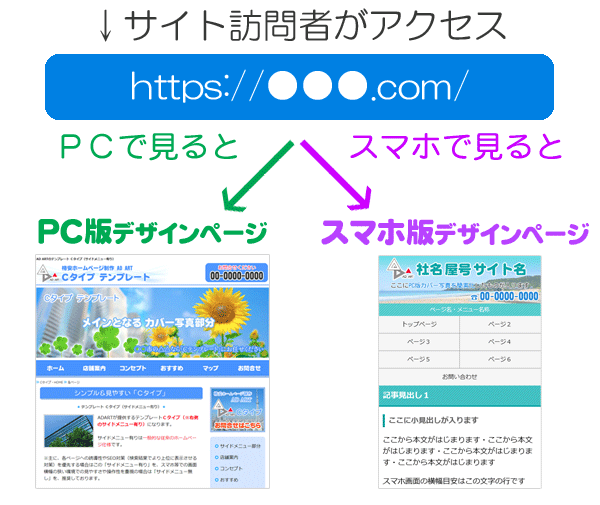
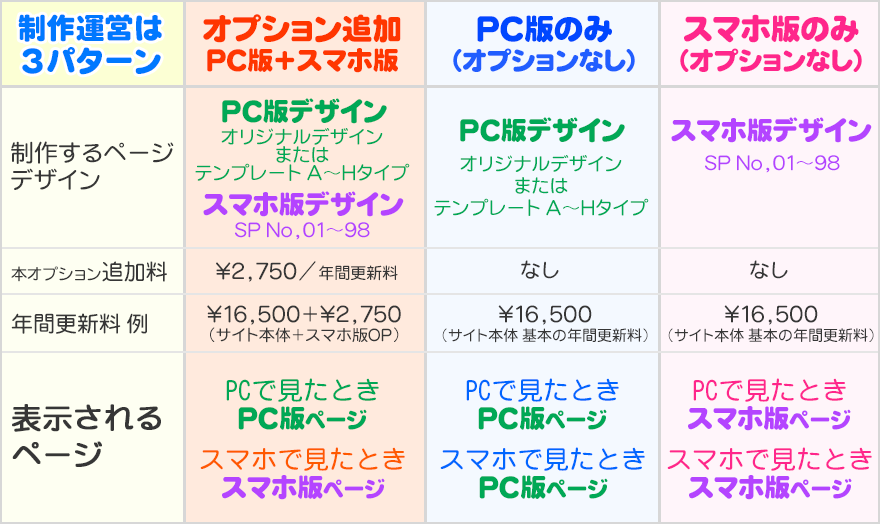
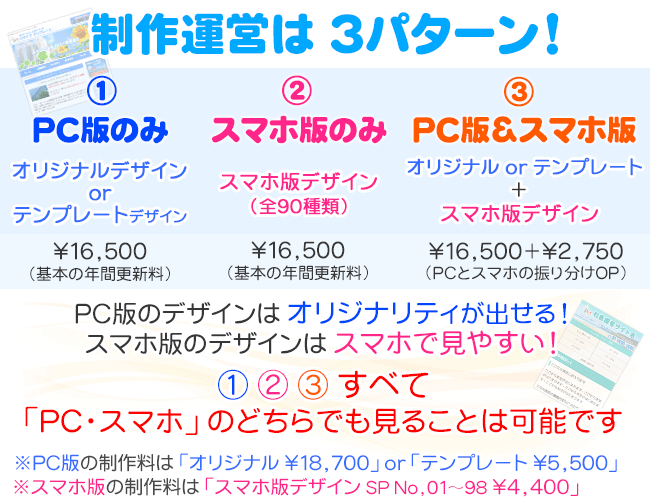
「振分けオプション(OP)」は、PC版とスマホ版の「2つの異なるデザインページ」を作成し、「アクセスされた機器」によって、表示させるページを「自動的に振分けるオプション」です。

※1 オプション無しで「PC版のみ」は「PC・スマホ」ともに「PC版」を表示。
※2 オプション無しで「スマホ版のみ」は「PC・スマホ」ともに「スマホ版」を表示。


スマホ版を作成しないPC版(パソコン版)のみでも、スマホ閲覧(PC版をスマホで見ること)は、もちろん可能です。(※実際の内容等は「制作実績ページ」等をご確認ください)
「PC版 デザイン」は「オリジナルデザイン or
テンプレートデザイン」になり、どちらも「色が自由に決められる・本文部分の配置やレイアウトも希望できる」など、オリジナリティが優先された内容です。
「スマホ版 デザイン」は、スマホなどの小さな画面での「視認性・操作性を優先して設計」されたデザインです。全90種類の「決まったデザインと色」の中から「ご選択」いただく形となります。PC版と比較して、スマホでも見やすく操作しやすい内容です。
【スマホ版デザイン 一覧はこちら】
(※PC版を制作せずにスマホ版「のみ」での制作運営も可能です。この場合「振分け」は行いませんため、¥2,750のオプション料金は発生しません)
(※すでにAD
ARTでPC版デザインで運営中のお客様でも、PC版を廃止して「スマホ版のみ」に変更することも、もちろん可能です)

 目次へ戻る
目次へ戻る

 【2】必要・不要と思われる方
【2】必要・不要と思われる方


 振分け&スマホ版 が 「必要」と思われる方 振分け&スマホ版 が 「必要」と思われる方 |
|
※SEO対策とは、YahooやGoogleなど検索エンジンの「検索結果でできるだけ上位に来るようにする対策」のことです。(詳しくは「SEO対策とは?」をご覧ください)
|
 振分け&スマホ版
が 「不要」と思われる方 振分け&スマホ版
が 「不要」と思われる方 |
-
スマホ閲覧も「PC版 デザイン」で問題ない
-
SEO対策はそれほど気にしていない
-
ランニングコストを抑えたい
|
 スマホ版 「のみでもOK」と思われる方 スマホ版 「のみでもOK」と思われる方 |
-
PC閲覧も「スマホ版 デザイン」で問題ない
-
デザインやオリジナリティにはこだわらない
-
コストをかける必要などない
-
制作費用も、ランニングコストも抑えたい
|
 目次へ戻る
目次へ戻る

 【3】特徴とメリット・デメリット
【3】特徴とメリット・デメリット


ここでは、「振分けオプション」と「スマホ版」の2つについて、ご案内いたします。
 主な 特徴
& メリット 主な 特徴
& メリット |
|
スマホ版は、PCよりもスマホでの環境を優先して、スマホなどの小さな画面での「視認性や操作性」を第一に考慮して作られています。
PC版のような大きなモニター画面を想定して入れられる「挿絵・イラスト・アイコン」などは省略され、オリジナリティやデザイン(色・配置・レイアウト)も限られてしまいますが、スマホ利用者にとってはPC版よりも「さらに見やすく操作しやすいページ」になっています。
スマホ利用の急増に伴い、近年ではGoogleが公式にモバイルフレンドリー(スマホ版ページ・スマホ専用サイト・スマホ振分け設定とも言う)を「強く推奨」しています。
このため、振分けやスマホ版があった方がSEO対策として「有利に働く可能性」がより高くなってきています。
|
 主な 特徴
& デメリット 主な 特徴
& デメリット |
-
年間更新料 ¥2,750のコスト(※1)
-
基本デザインは選択制(全90種類)
-
デザイン・配置・レイアウト・色などの変更は不可
-
PC版と比べ、利用可能な内容が限られる
-
PC版とスマホ版の両方を確認する手間がある
-
サイトの訪問者はPC版かスマホ版かを選べない
(※1)振分けオプションをご利用の場合
スマホ版で選択できるデザインは【6・デザインの一覧】を、その他の内容は【、5・主なご注意点・詳細案内】をご確認ください。
|
 目次へ戻る
目次へ戻る

 【4】料金について
【4】料金について


 振分けOP
「オプション料金」 振分けOP
「オプション料金」 |
|
PC版とスマホ版の両方を制作し「振分け」を行う場合には、サイト本体の「基本の年間更新料」に追加オプションとしての「¥2,750
/ 年間更新料」が追加されます。
※振分けを行わず「PC版のみ、または、スマホ版のみ」の場合には、本オプション料金はかかりません。
また、オプション追加後に解除する(振分けをやめる)場合には、PC版とスマホ版のどちらを残しても「すべてのページ」や「htaccess」等に修正変更を加える作業等がございますため、¥3,300の料金が発生してしまいますこと、予めご了承ください。(追加後に解除し、再度追加するような場合も同様となります)
|
 スマホ版 デザインページ
「制作料・修正料」 スマホ版 デザインページ
「制作料・修正料」 |
|
(1)6Pまで基本料金
トップページを含む「計6Pまでが基本料金内」となり、以降7P目から「1P
/ ¥1,650」の追加制作料となります。1P換算はPC版と同じ(およそA4サイズ2枚相当で1P分)になるため、同一ページ内でも「文章・画像が多い」などの場合には、別途料金となってしまう場合もございます。
(2)振分けオプション
「振分けOP」を利用する場合、PC版とスマホ版それぞれのページを作成するため、PC版とスマホ版の両方の制作料が発生します。
(3)完成後の修正変更
通常の修正変更の料金は、PC版・スマホ版の有無や区別に関係なく基本的に料金に変わりはございませんが、主に「新規独立ページの追加」などにつきましては、初回制作時と同様にPC版とスマホ版の両方の料金が発生します。
(4)PC版を廃止してスマホ版のみに変更
AD ARTで現在運営中の「PC版を廃止」して「スマホ版のみ」に変更することも可能です。この場合「振分けオプションの追加ではない」ため、今までの年間更新料から変更はありませんが、スマホ版のページを作成する「初回の制作料」は発生してしまいます。
|
 現在運営中のお客様の変更パターン 現在運営中のお客様の変更パターン |
-
AD ARTで既に運営中(完成後)のお客様におかれまして、通常は下記「1~3」が一般的な変更パターンになります。
その他にあまり一般的ではありませんが「4~6のような内容も可能」です。それぞれの料金の違い等、ご確認のうえご検討ください。
-
1.現PC版のみに スマホ版を追加(スマホ版制作料+振分けOP料)
-
2.現PC版を廃止して スマホ版のみに変更(スマホ版制作料)
-
3.現スマホ版のみに PC版を追加(PC版制作料+振分けOP料)
※一般的には上記1~3のいずれかになります。
-
4.振分けオプションを解除してどちらかのみに変更(¥3,300)
-
5.過去に廃止したPC版または廃止したスマホ版を復元して振分けをする(廃止時の内容から変わりがなく計6P以内の場合は復元料¥3,300+振分けOP料¥2,750。廃止時の内容から変更がある場合や計7P以上の場合は要お見積り)
-
6.過去に廃止したPC版または廃止したスマホ版を復元後に復元した方のみを表示させて振分けはしない(廃止時の内容から変わりがなく計6P以内の場合は復元料¥3,300。廃止時の内容から変更がある場合や計7P以上の場合は要お見積り)
|
 料金のご注意 料金のご注意 |
-
(1)年間更新料の起算日
振分けオプションの年間更新料の更新日は、サイト本体のご契約(サイトの更新日)と同じ日になります。ご契約の途中で追加した場合でも、次回更新日までの「日割り料金」等には応じられませんことから、更新のタイミングでの追加を推奨しております。
-
(2)完成予定・別途料のお急ぎオプション
ご契約の更新時(AD
ARTから更新案内の送信後)にご依頼いただいたスマホ版制作は、ご依頼後すぐではなく「更新日」から14営業日以内程度(別途料金の「お急ぎオプション」は「更新日」から7営業日以内)での完成予定となります。
-
(3)振分けOP追加後のOP解除
オプション追加後に解除する(振分けをやめる)場合には、PC版とスマホ版のどちらを残しても「すべてのページ」や「htaccess」などに修正変更を加える作業等がございますため、¥3,300の料金が発生してしまいます。(追加後に解除し、再度追加するような場合も同様です)なお、途中でオプションを廃止した場合(振分けをやめた場合)も、残日数分の日割り返金等は行っておりませんこと、予めご了承ください。
|
 目次へ戻る
目次へ戻る

 【5】主なご注意点・詳細案内
【5】主なご注意点・詳細案内


主な「ご注意点や通常のPC版サービスと違う部分」などにつきまして、下記を「必ずご確認」ください。
 スマホ版
【デザイン・色・サイズ・配置
など】 スマホ版
【デザイン・色・サイズ・配置
など】 |
-
 《※重要※》 《※重要※》
スマホ版は、基本的に「スマホ版デザイン
SP No,01〜98」にある「デザインのまま」となります。
ぺージ本文部分も含め、デザイン・色・配置・レイアウト・サイズ・装飾等に関しての指定・希望・変更は、下記の5点以外はお受けすることはできません。
-
以下の5点のみ「変更・ご希望」が可能です(他は不可)
1.カバー写真内の画像・デザイン・文字
2.ページ本文部分の文字サイズ
3.ページ本文部分の文字の色
4.ボタンVer(デザイン SP
No,31~57)
「上部メニューボタン」の「字体・色」は変更が可能です。(基本的にはPC版と同じ字体)
5.フォトver(デザイン SP
No,61~98)
フォトVerの中から「お客様準備の画像で制作(SP No,95~98)」をお選びの場合は、該当部分(全体背景・記事タイトル)の画像は変更可能です。
-
上記2は「サイト全体のテキスト文字のサイズ(デフォルト時の標準の文字サイズ)」です。
-
上記3は「全体の文字の色」または「色付き文字に使用される1色の色」です。(本文のテキスト文章中の「太字・色付きの有無」はPC版とスマホ版では「同じ内容」となります)
-
制作開始後・完成後の「デザイン変更は1回¥6,600」となってしまいますことから、できる限り最初からご希望に近いデザインNo,をご選択ください。
|
 スマホ版
【画像(写真・イラスト・アイコン)】 スマホ版
【画像(写真・イラスト・アイコン)】 |
-
スマホ版では、ページの軽量化や最適化等の目的のほか、特にすっきりとした配置で文章が読みすくなるよう、PC版に挿入されるような「挿絵的な画像・イメージ画像・アイコン」などは、省略や簡略化される場合があります。
-
お客様が独自にご準備いただいた画像の中から、そこに掲載されていて本文記事の説明案内として「必要不可欠」と思われる画像(下記一例のような画像)は掲載されます。PC版で「文字を画像」にしているような箇所はテキスト文字での表示になります。
-
配置・レイアウト・サイズ・装飾等に関してはすべてお任せとなり、基本的には変更やご希望を承ることができませんこと、予めご了承ください。
-
スマホ版でも掲載される画像の「一例」
・そこに掲載している商品そのものの写真
・店舗の内観
・社屋の建物外観
・代表者やスタッフの写真 など...
|
 スマホ版
【表・テーブル・横並び配置】 スマホ版
【表・テーブル・横並び配置】 |
|
|
 スマホ版
【外部プラグイン・埋め込み】 スマホ版
【外部プラグイン・埋め込み】 |
-
各種SNS・外部サイトなどへの「リンク(クリックして移動)」は、もちろん可能です。
-
お客様が独自にご準備いただいた「外部プラグイン / 外部サービス」のソース・コードなどのほか、AD
ARTが個別希望などによりPC版で設置した何らかの外部サービス・他社サービスなどにつきましては、スマホ版では設置不可となる場合もございます。
-
アメブロ・Twitter・Youtube・GoogleMAP・一部のアクセス解析は、スマホ版でも「埋め込み」や「設置」が可能です。(一部制限やご注意事項あり
/ 今後変更になる可能性あり)
-
インスタグラム・Facebookは、現在のところ埋め込みは不可となっています。
-
詳細やご注意点等は SNS埋め込み
のページをご参照ください。
|
 スマホ版
【スライドショー】 スマホ版
【スライドショー】 |
|
|
 スマホ版
【制作期間・完成目安】 スマホ版
【制作期間・完成目安】 |
-
スマホ版の制作期間は、下のA~Dの日から「~約14営業日以内」が予定目安になります。
A.新規の初回制作時はPC版の無料修正期間終了から
B.新規の初回制作でスマホ版のみの場合は制作開始案内から
C.AD ARTで運営中の方は制作開始案内から(※)
D.更新時のご案内送信後は更新日から(※)
(※)AD ARTからお送りする「年間の更新案内のメール送信後(更新日まで1ヶ月以内のサイト)」は「予定されていた年間更新料と合算」し、お打合せやお支払いがすべてお済みの場合に、更新日以降に制作開始(更新日から14営業日以内程度で完成予定)となります。(お急ぎOPの場合は「更新日」から7営業日以内程度での完成予定)
-
AD
ARTでPC版を運営中の方は、ページ下部の「ご依頼フォーム」をお送り頂きました後に、お見積りをさせていただき、お見積りへのご承諾・お打合せ後に制作開始となります。
|
 スマホ版
【完成後の修正変更】 スマホ版
【完成後の修正変更】 |
-
(1)お客様での修正変更不可
PC版と同様に、AD ARTではお客様自身での修正変更(ページデータの書き換えなど)はできない仕様となっております。代わりに、「月に1回(1部分)の簡易無料修正」及び「格安料金での修正」をご提供しております。
完成後も「メール・FAX」さえ送信できれば、修正変更が「簡単に可能」です!詳しくは【月に1回の無料修正・完成後の修正料金】をご覧ください。
-
(2)修正料金
振分けオプションによりPC版とスマホ版の両方を運営の場合、完成後の修正変更で実際に変更するページは2つ分になりますが「PC版+スマホ版で1つ分」となります。(ページ追加やメニュー項目変更などを除く)
-
(3)修正変更後のご確認
修正完了のご確認の際には、PC版とスマホ版の両方のご確認をお忘れなくお願いいたします。
-
(4)ページ追加時・そのほか
通常の修正変更の料金は、PC版・スマホ版の有無や区別に関係なく基本的に料金に変わりはございませんが、主に「新規独立ページの追加(ページの追加)」などは、初回制作時と同様にPC版とスマホ版の両方の料金が発生するものがあります。
-
その他を含め、AD ART提供のサービス詳細や料金等につきましては【サービス一覧・オプション一覧】をご覧ください。
|

 振分け
【PC・スマホの振分け】 振分け
【PC・スマホの振分け】 |
|
|
 振分け
【掲載内容(本文部分のテキスト文章)】 振分け
【掲載内容(本文部分のテキスト文章)】 |
-
PC版とスマホ版の「本文部分に記載されているテキスト文章」は「同じ内容」になります。下記特例を除き、PC版とスマホ版でそれぞれ違う文章を掲載することはできません。
-
PC版で運営開始以降、掲載内容の追加を続けた結果、情報量が膨大になりすぎていると判断できるページに関しましては、「特例」で「スマホ版では一部を省略」することも可能です。(今までの修正変更の際に「内容や記事を追加」していった結果、ページ内容が膨大な量になっているような場合には、過去の分をスマホ版では省略することができます)
-
また、PC版でAD
ARTお任せで制作いただいている場合には基本的に問題ございませんが、PC版でお客様が指定した配置(特に横並び配置)が多い場合には、スマホ用の縦配置に並べ替えた際にPC版の「見た目上」よりも情報量が多く見えてしまう場合がございます。(横に配置されていたものが縦になるため)
-
「カバー写真のみ」は、PC版とスマホ版とで違う内容のご希望が可能です。
|
 振分け
【ページ数】 振分け
【ページ数】 |
|
|
 振分け
【常時SSL化・メールフォーム】 振分け
【常時SSL化・メールフォーム】 |
-
常時SSL化とメールフォームのオプションは、スマホ版でも利用できます。なお、振分けオプション(PC版とスマホ版の両方があること)によって、常時SSL化やメールフォームの料金が追加になることはございません。
-
PC版とスマホ版ではメールフォームの仕様が異なる場合や、スマホ版追加により以前ご利用のフォームから仕様変更になる場合がございます。
-
スマホ版から送信された際のメールタイトルには「メールフォームから
スマホ版」と表記されます。
-
振分けオプションの場合で、PC版とスマホ版の両方のフォームがほぼ同時に送信された場合、環境によってはエラー等が発生する可能性がございます。
-
メールフォームの受信内容にカウントの連番がある場合には、PC版とスマホ版ではそれぞれ別の数値(個別カウント)となります。
|

 その他 その他 |
-
スマホ版の初回制作時の無料修正期間
「PC版の内容をもとに作成」の場合は「スマホ版完成から1週間」
「元となるPC版がないスマホ版のみ」の場合は「スマホ版完成から2週間」
-
スマホ版もPC版と同じように、見ている機器の種類・OS・設定・アプリ・ブラウザ・バージョン等によって、見え方や動作が異なる場合がございます。
-
デザイン崩れ・視認性・SEO対策・利便性・小さな画面での操作性のほか、制作上や管理上の事情等も広く考慮し、AD
ARTが必要と判断させて頂きました場合には変更や調整をさせていただく場合や、PC版ではご利用可能な内容でもスマホ版ではご利用いただけない場合もございます。
-
「振分けオプション」および「スマホ版」に関する内容や詳細は変更される場合もございます。変更後は変更後の内容に従った運用となりますこと、予めご理解ご了承ください。その際には、主に「お客様ページ」または「現在のこのページ」にて内容をご案内させていただきます。
-
お客様ご契約のサーバーの場合、振分けオプションがご利用いただけない場合がございます。(振分けは不可となりますがスマホ版デザインのみでの運用は可能です)
-
ご不明な点などございましたら「詳細をお添え」の上、お気軽にお問い合わせください。
|
 目次へ戻る
目次へ戻る

 【6】スマホ版「デザインの一覧」
【6】スマホ版「デザインの一覧」





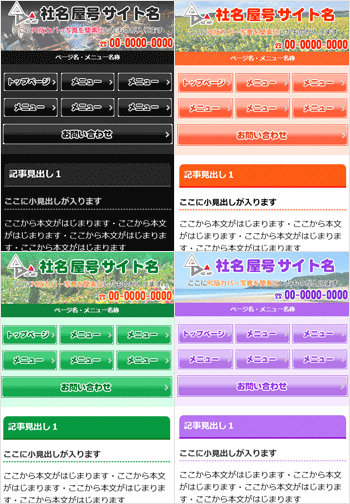
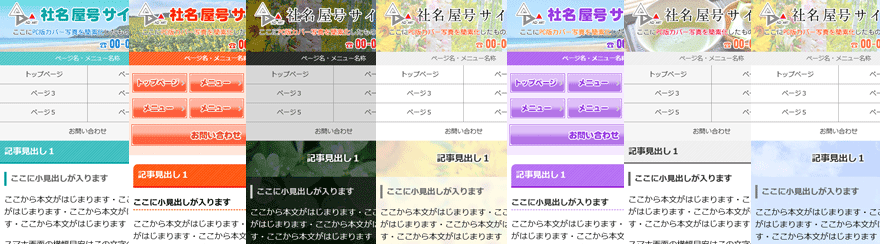
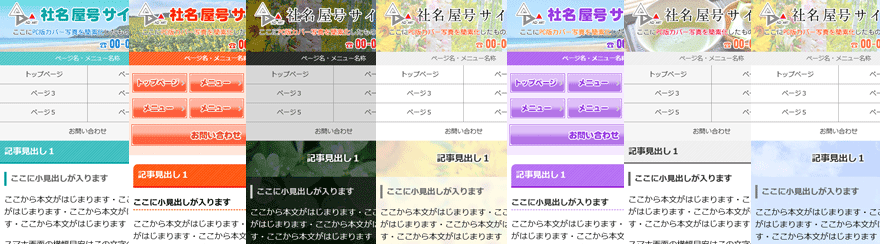
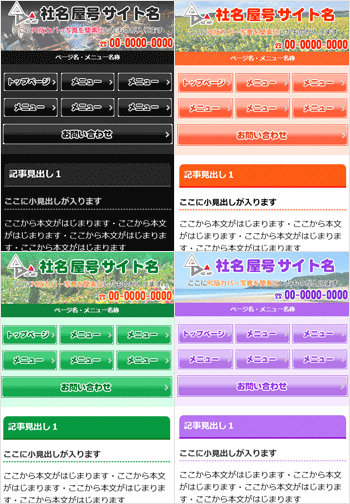
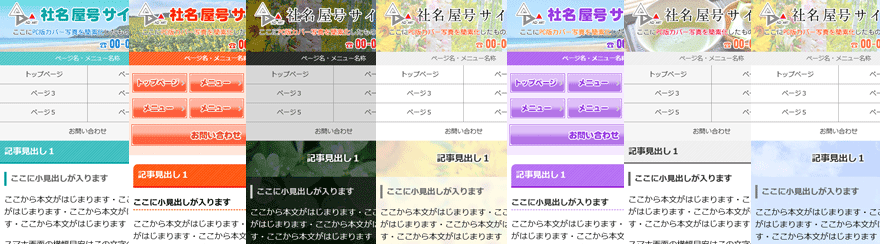
スマホ版のデザインは、大きく分けて「スタイリッシュVer・ボタンVer・フォトVer」の3種類があり、さらに「色・背景・画像」を変えた「SP
No,01~98」までの「全 90種類」の中からデザインを選べます!
スマホ版は、PC版のようにお客様のご希望に沿ってデザインを1から制作するオリジナルデザインプランがなく、また、PC版テンプレートのように基調色の変更もできません。
このため、こだわったデザインやオリジナリティは出せないかも知れませんが…
それでも、全90種類をご用意させていただいておりますので、同じ地域かつ同じ業種で「デザインがまったく被ってしまうような心配」は少ないかと考えます!

下の「デザインのサンプル」は「PCとスマホの振分け」はされません。
「スマホ版のみ(PCでもスマホ版を表示)の方のご確認」もございますため、PC閲覧でもそのままスマホ版のデザインが表示されるようになっています。
《 スマホでの状態を確認したい場合には ... 》
(1)実際にスマホでアクセスいただくか、または、(2)PCのブラウザ画面の左右幅を適度に狭くする(スマホのような横幅の狭い環境を再現)などしてご確認ください。
このページは https://adart-web.com/smartphone.html です。

 スマホ版デザイン
「スタイリッシュ Ver」 スマホ版デザイン
「スタイリッシュ Ver」 |
|
SP No, 01~27 は「スタイリッシュ
Ver」で、ごく一般的なスマホデザインを軸に「より見やすく・より操作しやすい」を目指し、「スタイリッシュ」を追求したデザインです。
少しお堅めな印象もありますが「堅実・信頼感・清潔感」のあるデザインです。
-
 SP
No, 01 (白黒) SP
No, 01 (白黒)
-
SP
No, 02 (グレー)
-
SP
No, 03 (黒黒)
-
SP
No, 04 (黒白)
-
SP
No, 05 (赤濃)
-
SP
No, 06 (赤ピンク)
-
SP
No, 07 (赤渋)
-
SP
No, 08 (ピンク)
-
SP
No, 09 (ピンク薄)
-
SP
No, 10 (ピンクパステル)
-
SP
No, 11 (オレンジ)
-
SP
No, 12 (オレンジパステル)
-
SP
No, 13 (黄オレンジ)
-
SP
No, 14 (黄色)
-
SP
No, 15 (茶茶)
-
SP
No, 16 (茶白)
-
SP
No, 17 (茶薄)
-
SP
No, 18 (紫)
-
SP
No, 19 (紫パステル)
-
SP
No, 20 (青)
-
SP
No, 21 (青紺)
-
SP
No, 22 (水色)
-
SP
No, 23 (青パステル)
-
SP
No, 24 (緑)
-
SP
No, 25 (黄緑)
-
SP
No, 26 (青緑)
-
SP
No, 27 (緑パステル)
基本的な「色合い」はボタンVer31~57と同じですが、主に、上部メニュー・記事見出し・小見出し・下部メニューなど、所々でデザインが違う場合があります。
スマホ版の「目次5 主なご注意点」も、必ずご確認ください。
|
 スマホ版デザイン
「ボタン Ver」 スマホ版デザイン
「ボタン Ver」 |
|
SP No, 31~57 は「ボタン
Ver」で、上部メニューボタンを「ボタン風」に変更し、記事見出しに丸みを、小見出しを点線にしたデザインです。
少しだけ「遊び心・優しい印象・柔らかい印象」のあるデザインです。
-
 SP
No, 31 (白黒) SP
No, 31 (白黒)
-
SP
No, 32 (グレー)
-
SP
No, 33 (黒黒)
-
SP
No, 34 (黒白)
-
SP
No, 35 (赤濃)
-
SP
No, 36 (赤ピンク)
-
SP
No, 37 (赤渋)
-
SP
No, 38 (ピンク)
-
SP
No, 39 (ピンク薄)
-
SP
No, 40 (ピンクパステル)
-
SP
No, 41 (オレンジ)
-
SP
No, 42 (オレンジパステル)
-
SP
No, 43 (黄オレンジ)
-
SP
No, 44 (黄色)
-
SP
No, 45 (茶茶)
-
SP
No, 46 (茶白)
-
SP
No, 47 (茶薄)
-
SP
No, 48 (紫)
-
SP
No, 49 (紫パステル)
-
SP
No, 50 (青)
-
SP
No, 51 (青紺)
-
SP
No, 52 (水色)
-
SP
No, 53 (青パステル)
-
SP
No, 54 (緑)
-
SP
No, 55 (青緑)
-
SP
No, 56 (黄緑)
-
SP
No, 57 (緑パステル)
基本的な「色合い」はボタンVer31~57と同じですが、主に、上部メニュー・記事見出し・小見出し・下部メニューなど、所々でデザインが違う場合があります。
スマホ版の「目次5 主なご注意点」も、必ずご確認ください。
|
 スマホ版デザイン
「フォト Ver」 スマホ版デザイン
「フォト Ver」 |
|
SP No, 61~98 は「フォト Ver」で、「全体背景・記事タイトルの背景」に「画像」を使用したデザインです。
また、SP No,95~98は「背景にお客様がご準備した画像を入れ込むこと」ができますため、「オリジナリティ・独自性」を出すことが可能です!
画像によって「印象が大きく変わる」デザインです。
-
 SP
No, 61 (向日葵 白) SP
No, 61 (向日葵 白)
-
SP
No, 62 (向日葵 黒)
-
SP
No, 63 (向日葵 白・画像背景)
-
SP
No, 64 (向日葵 黒・画像背景)
-
SP
No, 65 (百合 白)
-
SP
No, 66 (百合 黒)
-
SP
No, 67 (百合 白・画像背景)
-
SP
No, 68 (百合 黒・画像背景)
-
SP
No, 69 (桜 白)
-
SP
No, 70 (桜 黒)
-
SP
No, 71 (桜 白・画像背景)
-
SP
No, 72 (桜 黒・画像背景)
-
SP
No, 73 (新緑 白)
-
SP
No, 74 (新緑 黒)
-
SP
No, 75 (新緑 白・画像背景)
-
SP
No, 76 (新緑 黒・画像背景)
-
SP
No, 77 (クローバー 白)
-
SP
No, 78 (クローバー 黒)
-
SP
No, 79 (クローバー 白・画像背景)
-
SP
No, 80 (クローバー 黒・画像背景)
-
SP
No, 81 (竹 白)
-
SP
No, 82 (竹 黒)
-
SP
No, 83 (竹 白・画像背景)
-
SP
No, 84 (竹 黒・画像背景)
-
SP
No, 85 (空 白)
-
SP
No, 86 (空 黒)
-
SP
No, 87 (空 白・画像背景)
-
SP
No, 88 (空 黒・画像背景)
-
SP
No, 89 (海 白)
-
SP
No, 90 (海 黒)
-
SP
No, 91 (海 白・画像背景)
-
SP
No, 92 (海 黒・画像背景)
-
SP
No, 95 (お客様準備画像 白)
-
SP
No, 96 (お客様準備画像 黒)
-
SP
No, 97 (お客様準備画像 白・画像背景)
-
SP
No, 98 (お客様準備画像 黒・画像背景)
No.95~98は、お客様ご自身で大きめの画像を準備できる方限定となります。
スマホ版の「目次5 主なご注意点」も、必ずご確認ください。
|
 目次へ戻る
目次へ戻る

 【7】ご注文・ご依頼の方法
【7】ご注文・ご依頼の方法



 目次へ戻る
目次へ戻る

 【8】見送らせていただいた内容
【8】見送らせていただいた内容


現在のところ一般的なスマホサイトで普及している下記のような内容の中から、検討の末に「見送らせていただいているスマホ版の内容」について、一部をご案内いたします。
すべての内容は、AD ARTの「第一コンセプト」である「格安での制作運営・格安での修正変更」を維持するための「業務上・運用上の事情」をはじめ、現状のメリット・デメリット、今後の将来的なインターネット・WEB・デバイス・ブラウザの変化等の可能性も視野に入れ、考慮、決定させていただいております。
また、多くのお客様がご希望されている内容と、そうでない内容とでも、提供内容の有無や違いを判断させていただいております。
「こだわりのあるお客様」や「一部のお客様」には、ご不便をおかけしてしまう点もあるかと存じますが、何卒、ご理解とご了承、ご協力をいただければ幸いでございます。

【ハンバーガーメニュー・アコーディオンメニュー】
・利点(見た目がスッキリする・シンプル感が増す・ページ数が多い場合に有利)
・欠点(わかりやすさの低下・ページ移動の非効率・ページビューの低下・今後これらが廃れたり別の手法が出てきた際の切り替えコストの発生)
昨今では一般的に普及しているメニュー項目の掲載方法ですが、スマホを使い慣れない方や特にご年配の方などは、これらを「ページのメニュー」と認識されない場合や、操作方法がわからないことも多く、目的のページに移動できない・目的の内容を発見できないことも多々あるようです。(また、片手で操作するスマホではデザイン上、特に左上のメニューは操作しにくく嫌われる傾向にあるという調査結果もございます)
基本的にこれらは「ページ数が多い場合」に「メニュー項目が小さな画面を占有しないようにシンプルに表示構成するための手段」ですが、AD
ARTのお客様は「ページ数が6~7P以内」のサイト様が95%以上であるため、現在のところ導入を見送らせていただきました。

【WEBフォント】
・利点(意図したフォントを表示できる・デザインの幅が広がる・修正が容易・画像容量のスリム化)
・欠点(ランニングコストの発生・個々の規約や著作権のチェック・読み込み速度の低下・日本語の数量が少ない・外部サービスへの依存)
こちらも一般的に普及しておりますが、AD
ARTの第一コンセプト「格安での制作運営の維持継続」の観点より「ランニングコスト・個々の規約や著作権のチェック・外部サービス変更時の都度対応」は業務上難しいことのほか、今後はいまより「日本語の完全フリーのフォント」が増えていく可能性もございますこと、またなにより、デバイスやブラウザ(スマホなどの機器側)の発展も非常に目覚ましいためWEBフォントに頼らずとも「デバイスフォント自体が充実していく可能性」も十分にございますため、現在のところ導入を見送らせていただきました。

 目次へ戻る
目次へ戻る


|
|








![]()
![]() 「振分けオプション」と「スマホ版」
「振分けオプション」と「スマホ版」
![]()
![]()
![]()
![]() 1.振分けオプションの「概要」
1.振分けオプションの「概要」
![]()
![]()

![]()


![]()
![]() 【2】必要・不要と思われる方
【2】必要・不要と思われる方
![]()
![]()
![]()
![]() 【3】特徴とメリット・デメリット
【3】特徴とメリット・デメリット
![]()
![]()
![]()
![]() 【4】料金について
【4】料金について
![]()
![]()
![]()
![]() 【5】主なご注意点・詳細案内
【5】主なご注意点・詳細案内
![]()
![]()
![]()
![]()
![]()
![]() 【6】スマホ版「デザインの一覧」
【6】スマホ版「デザインの一覧」
![]()
![]()


![]()
![]()
![]()
![]()
![]() 【7】ご注文・ご依頼の方法
【7】ご注文・ご依頼の方法
![]()
![]()

![]()
![]() 【8】見送らせていただいた内容
【8】見送らせていただいた内容
![]()
![]()
![]()
![]()
![]()
![]()

 《※重要※》
《※重要※》