改行・段落・折り返し
 上にもどる
上にもどる
(1)概要・基本的なこと
- 「改行位置(文字の折返し位置)」は「閲覧環境」によって変わります。
- 「画面の横サイズ(表示できる範囲)」に合わせて「自動的に改行」されます。
- 「改行の指定(強制)」は、多くの場合で推奨されません。
- 改行だけでなく「文字サイズ・フォント・横1行に入る文字数・上下左右や段落の間隔」なども、閲覧環境によって変わります。
WEBサイトは、様々な環境下で見られることを想定しています。このため、あらゆる閲覧環境下で「正常に表示・最適化・マッチング」されるような仕組みになっています。
このため、文字などが固定されて位置も大きさも変わらない「印刷物」とは「全く違うもの」になっています。
基本的には、ほぼすべてのWEBサイトが同じ仕組みです。
※閲覧者の環境や設定に合わせて「変化する・変更できる」ことが「ユーザビリティに優れているサイト」と検索エンジンに判断されることもあり、現在のほとんどのWEBサイトでは閲覧環境ごとに変化するようになっています。
通常は、横1行で表示できる文字数を超えたら(文字が一番右端までいったら)、そこで「自動的に改行」されます。
そのうえで、「横1行に表示できる文字数」は「閲覧環境によって違う」ため、必然的に「自動改行される位置も環境ごと」に変わってくることになります。
ここに「強制的に指定した改行」を入れてしまうと、「自動改行」と「指定改行」が混在することにより「改行が多発」してしまいます。
意図しない不自然な改行が多くなると、一般的には文章が読みにくくなってしまいます。
実際に見ていただいた方がわかりやすいかと思いますので、下の「(2-3)改行指定ありのサンプル(こちら)」などでご覧ください。
「閲覧環境の違い」には、機器や端末の「画面そのもの大きさ」や「解像度(画素数・ピクセル数)」だけでなく、「ブラウザ(ネットを見るアプリ)・閲覧者自身が設定した文字サイズ」など、様々なことが含まれます。
下に簡単なサンプルを用意させていただきましたので、ご確認いただければと思います。
 目次にもどる
目次にもどる
 上にもどる
上にもどる
(2)ブラウザによる違い
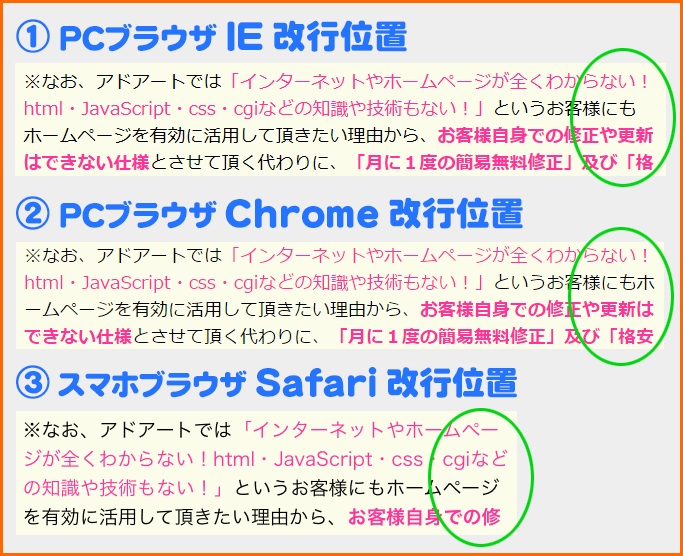
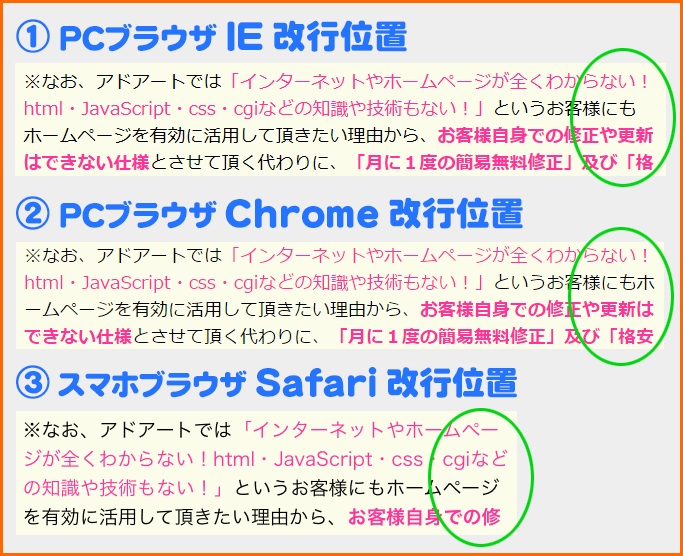
まったく同じWEBページを、デフォルト(※設定変更をしていない通常)で見たとしても、ブラウザ(ネット見ているソフトやアプリ)によっても、「改行位置(横1行に入る文字数)」は下のように変わってきます。
(実際に表示されたものを画像化)

(3)改行指定による違い
自動改行のみで「改行位置の指定なし」の場合、「文字サイズ・横に入る文字数」が変わっても、一定程度の「読みやすさ」をキープしています。
(3-1)以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-1)以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-1)以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-1)以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
自動改行に加えて「改行位置の指定あり」の場合、「文字サイズ・横に入る文字数」によっては、複数の意図しない改行によって「読みにくく」なっています。
(3-2)文中で「改行指定」の例
下サンプルは「句読点で改行」
(3-2)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、
改行を指定してしまうと、
意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、
文章を読みにくくなってしまう懸念があります。
このため、
通常は「改行位置」を指定しないことが基本となり、
その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-2)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、
改行を指定してしまうと、
意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、
文章を読みにくくなってしまう懸念があります。
このため、
通常は「改行位置」を指定しないことが基本となり、
その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-2)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、
改行を指定してしまうと、
意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、
文章を読みにくくなってしまう懸念があります。
このため、
通常は「改行位置」を指定しないことが基本となり、
その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-2)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、
改行を指定してしまうと、
意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、
文章を読みにくくなってしまう懸念があります。
このため、
通常は「改行位置」を指定しないことが基本となり、
その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるになるといえます。
自動改行に加えて「改行位置の指定あり」であっても、「1文ごとの改行」は「文章途中での改行」と比較すると、読みやすいと言えます。
(3-3)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、
意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-3)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-3)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(3-3)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるになるといえます。
 目次にもどる
目次にもどる
 上にもどる
上にもどる
(4)改行ではなく「段落」について
「改行」と似ているものとして「段落」があります。文章の始まりから終わりまで、1つの内容のまとまりを「塊(段落)」として、空白を開けて「次の塊(下の段落)」に移動させます。
一般的に、文章の途中で段落を分けることはあまりなく、文章が終わってから次の段落に移動させます。(間に1行分のスペースが入る「改行2つ分」とイメージしてもらっても大丈夫です)
なお、通常は「内容のまとまり(意味の区切り)」ごとに段落を分けますが、主に、内容が少ないような場合や横幅サイズが狭い場合には1~2つほどの文章ごとに「段落」を分けても見やすくなります。
【段落1】1つの文がはじまり、終わる。
【段落2】次の1文がはじまり、終わる。
【段落3】次の1文がはじまり、終わる。このように文章が長い場合には、上で案内の通り、右端まで行ったら途中で自動的な「改行」が入ります。
(4-1)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(4-1)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(4-1)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
(4-1)以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるになるといえます。
(5)まとめ・比較
多くの環境下で、「改行指定 "なし"」または「段落を分ける」が見やすく、「改行指定 "あり" (特に1文の途中での改行)」は見にくくなってしまう傾向にあると言えます。
 (3-1)
(3-1)
改行指定 なし
以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
 (3-2)
(3-2)
改行指定 あり(文の途中・句読点で改行例)
以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、
改行を指定してしまうと、
意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、
文章を読みにくくなってしまう懸念があります。
このため、
通常は「改行位置」を指定しないことが基本となり、
その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
 (3-3)
(3-3)
改行指定 あり(1文ごとの改行例)
以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。
 (4-1)
(4-1)
段落分け(1文ごとの段落例)
以下のサンプル文章は同じです。
例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で何ヶ所もの改行が「大量に発生」してしまうことがあります。
改行が多発してしまうと、文章を読みにくくなってしまう懸念があります。
このため、通常は「改行位置」を指定しないことが基本となり、その方が「読みやすい・見やすい」と感じてもらいやすい文章の見た目になるといえます。

 目次にもどる
目次にもどる
 上にもどる
上にもどる