ホームページの準備・アドアートへの原稿資料の提出方法









 原稿・文章・画像・資料 のご提出
原稿・文章・画像・資料 のご提出


![]() 一度に「すべてをご準備頂かなくても大丈夫」です!
一度に「すべてをご準備頂かなくても大丈夫」です!
初回制作時は、お打合せをしながら、ご準備の整った原稿(文章・写真)から、順次お送りください。(※特に遅くなる原稿資料がある場合には、おおよその予定等をお伝えください)
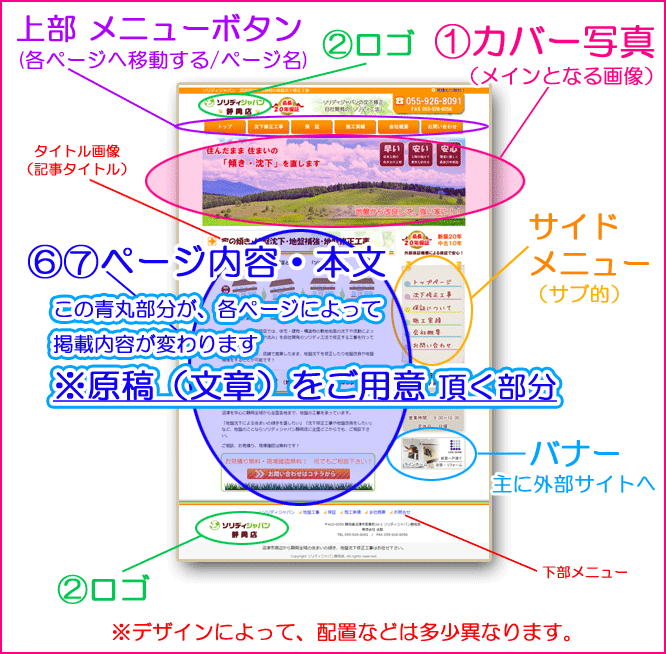
![]() 重要1:どのページの どの内容か
重要1:どのページの どの内容か
お送り頂いた原稿・資料が「どのページの内容なのか・どの部分の内容なのか」を、必ずご明記下さい。また、添付ファイルがある場合には、その旨もご明記ください。
(例)○○ページの△△の部分の文章 ~~~
(例)□□ページの××の画像
(例)このメールにExcelの添付が1点
![]() 重要2:画像(写真・イラスト・図・アイコンなど)
重要2:画像(写真・イラスト・図・アイコンなど)
ご提出頂いた原稿資料そのもののほか、原稿内(ご提出のすべてのもの)に添付や挿入されている画像やテキストは使用や利用ができるものと判断します。
このため、例えば、他社のサイト等から画像や文章等を引用や転載をしていて、それらをそのまま使用できないような場合や、利用・改変・加工等が不可のような場合には、それらの詳細を必ずお伝え頂くか資料内にわかるように大きくご明記ください。
(例)A画像は他社のイメージ画像なので使用不可
(例)B画像は元画像の規約上で加工不可
|
【 原稿資料のご提出方法 】 文章や画像の「配置(レイアウト・サイズ)」は、基本的に「お任せ」頂いて大丈夫でございます。PC版のみ、配置などに何かご希望のある場合は、原稿内にてご指示ください。 原稿の種類や内容の書き方などに、特に「決まり・形式」などはございません。お客様がご準備しやすい方法でご提出ください。(※お客様準備のクラウド等でのご提出はお受けできません) |
|
|
|
|
|
|
|
|
|
|
|
![]() 【 第一段階 】 全体デザインの内容
【 第一段階 】 全体デザインの内容 ![]()
![]() 「PC版」では、まずは、下の「1~5」の、内容・資料がお揃いになりましたら、最初のステップとなる「デザインサンプルの制作」へと進めさせて頂きます。
「PC版」では、まずは、下の「1~5」の、内容・資料がお揃いになりましたら、最初のステップとなる「デザインサンプルの制作」へと進めさせて頂きます。
![]() 「スマホ版」では、下の「1~5」+その下の「6・7」のすべてがお揃いになりましたら、各ページの制作開始となります。(スマホ版ではデザインサンプルはございません)
「スマホ版」では、下の「1~5」+その下の「6・7」のすべてがお揃いになりましたら、各ページの制作開始となります。(スマホ版ではデザインサンプルはございません)
※許可許諾を得た「他サイトからコピー・転用」する場合には「○○サイトのカバー写真と同じ・△△サイトのカバーに似た感じ」等とお伝えください。
|
|
![]() 1~5・詳細説明
1~5・詳細説明 ![]()
![]() (1)カバー写真・スライド写真 …
(1)カバー写真・スライド写真 …
カバー写真とは、ページ上部などにある大きな画像(メインとなる大きな画像部分)です。
まず最初に目につくメイン部分ですので、会社やお店のイメージにあった写真や、一番アピールしたい写真をご準備ください。内容は漠然としたイメージ写真・店舗外観、商品写真など、お客様によって様々です。
また、カバー写真内に文章・文字を入れることも可能です。一般的には「社名・屋号・電話番号・キャッチコピー」などが入ります。文章の挿入を希望の場合には、カバー写真と併せて内容をお伝えください。
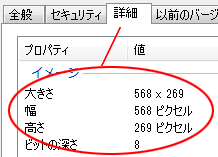
 ※1.カバー写真は大きく表示しますので、できるだけ大きな画像(横幅1000ピクセル以上)でお送りください。
※1.カバー写真は大きく表示しますので、できるだけ大きな画像(横幅1000ピクセル以上)でお送りください。
画像の大きさを調べたい場合は「画像ファイルの上」で「右クリック」して出てくる「プロパティ」より、「詳細」のタブの内部で確認できます。「右の参考画像中:568×269」のような表示が大きさ(画像の縦横・幅と高さのピクセル)です。
※2.大きな写真がない場合には、複数枚の写真を合わせて1枚の大きな画像(小さい2~5枚を横並びで合成して大きな1枚)にすることも可能です。
※3.PC版でスライドショーをご希望の場合は「3枚ほどの大きな写真」とそこに「記載する文など」とともに、写真を「表示する順番」もご指示ください。文を挿入する場合、スライド画像は数秒で切り替わってしまいますので、パッと見てすぐに読み切れる端的な文(短い文)がベストです。
※4.PC版のデザインの確定後も、カバー写真の変更・写真内の文字変更は可能(無料)です。まずは現時点のイメージを最初にお伝えください。

![]() (2)会社ロゴ・お店ロゴ
…
(2)会社ロゴ・お店ロゴ
…
会社やお店の「ロゴマーク(ある場合)」です。看板となる部分ですので、こちらも重要です。
ロゴマークをお持ちでない場合には「文字」でそのまま表記します。
![]() (3)基本情報 …
(3)基本情報 …
会社やお店の「社名・屋号・店舗名・住所・電話・FAX・営業時間・定休日」などの基本情報です。
最上部のヘッダー部分・カバー写真・サイドメニュー・最下部のフッター部分など、各ページで共通して使用する場合が一般的ですので、こちらもできるだけお早めにお伝えください。
![]() (4)その他 ページ共通の写真など …
(4)その他 ページ共通の写真など …
カバー写真以外で、すべてのページで表示させたい画像がございましたら、ご提出ください。共通デザイン部分(PC版のサイドメニュー上・各ページ本文下部)などに挿入することで、より見栄えのするホームページとなります。
外観・店内・商品・設備・小物・スタッフなど、できるだけ多くの写真をお送りください。
なお、主にPC版になりますが、個別に「この写真はここ」などのご指示・ご希望がなくても、まずは「AD ARTが適材適所と思われる場所に挿入してみます」ので、「イメージ写真」としていくつかの画像をご準備頂けると要所に画像を挿入することが可能です。
その際、可能であればできる限り大きな画像(長い1辺が640ピクセル以上 / 最低でも300ピクセル以上)でお送り頂けると幸いです。WEB上での最大表示サイズは「お送り頂いたサイズが限界値」となります。
![]() (5)キャッチコピー・アピール文 …
(5)キャッチコピー・アピール文 …
キャッチコピー・アピール文・宣伝文などが「ある場合」にはそちらをお伝え頂けると、ページの各所にその文章を挿入できます。
(例)「どこよりも安いAD ART」「安くて安心!」など...
![]()
![]() 【 第二段階 】 各ページの原稿資料
【 第二段階 】 各ページの原稿資料 ![]()
![]() 以下「6~7」は「PC版では、デザイン確定~各ページの制作が開始される前まで / スマホ版では制作開始前まで」に、ご準備頂きたい内容です。
以下「6~7」は「PC版では、デザイン確定~各ページの制作が開始される前まで / スマホ版では制作開始前まで」に、ご準備頂きたい内容です。
各ページの本文部分の文章や画像の「配置・レイアウト」は、基本的に「お任せ」頂いても大丈夫でございます。(PC版は指定もお任せも可・スマホ版はお任せのみ)
各ページ(メニュー項目)ごとに、掲載したい「文章と画像(下の6~7)」をそれぞれご準備頂ければ、AD ARTが閲覧に最適と思われる配置やレイアウトに組み立てながら、それぞれのページを制作させて頂きます。
PC版では、本文部分の「文章や画像の配置やレイアウト」に関して、特に何かご希望がある場合のみ「原稿内で配置等のご指示」を頂くか、担当までお気軽にお申し付けを頂ければ幸いでございます。(スマホ版ではすべてお任せとなります)
|
|
![]() 6~7・詳細説明
6~7・詳細説明 ![]()
![]() (6)文章・テキスト
…
(6)文章・テキスト
…
各ページの「本文」に掲載するテキスト文章です。
一般的には、まず、
A.「記事のタイトル / 見出し」を考え、
B.「それに関する 内容・説明文・案内文」
を記載していくことで、より見やすくわかり易いページとなります。
また、SEO対策的には文章(テキスト)が多い方が有利となりますので、出来る限り、関連ワードが含まれる「長い文章」をご用意ください。
文章のご準備については【原稿準備の際の「重要」なSEO対策】にもアドバイスをさせて頂いておりますので、こちらも併せてご覧頂けると、より効果的なSEO対策を見込むことができます。
※他サイトからテキスト文章をコピー転載される場合には、SEO対策として重要なご案内がございます。必ず【こちらのページ】をご確認ください。
![]() (7)画像・写真・イラスト
など
…
(7)画像・写真・イラスト
など
…
各ページ内に掲載する写真です。
それぞれの「ページ内容・ページに掲載の文章に関連する写真」を掲載することで、より内容を明確に伝えやすく、かつ、見栄えのするホームページとなります。関連する写真がない場合には、PC版では漠然としたイメージ写真を掲載することで代用挿入する手法も一般的です。(※スマホ版ではイメージ写真は省略となります)
【※重要※】提出する写真の容量が大きい・数量が多い・メール添付で送れない・ご面倒などの場合には、無料でも利用できる「ファイル転送サービス(こちらを参照)」などがとても便利で快適です。
なお「ページ内容・メニュー項目の一例」にも、各ページに対応する「準備内容」を個別掲載してございますので、そちらも併せて参考にしてください。
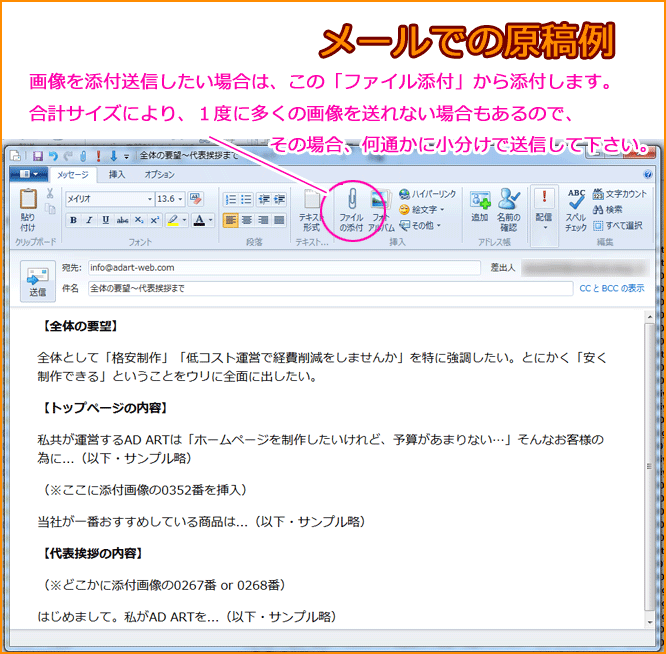
![]() メールでの原稿提出。※以下・参考例
メールでの原稿提出。※以下・参考例
![]() メールでの画像・写真の添付方法
メールでの画像・写真の添付方法
![]() 画像や文章の「配置」は「お任せ」で大丈夫でございます。特にご希望のある場合のみ、ご指示ください。(スマホ版は配置指定不可のお任せのみ)
画像や文章の「配置」は「お任せ」で大丈夫でございます。特にご希望のある場合のみ、ご指示ください。(スマホ版は配置指定不可のお任せのみ)
写真の容量が大きい・数量が多い・メール添付で送れない・ご面倒などの場合には、無料でも利用できる「ファイル転送サービス(こちらを参照)」などがとても便利で快適です。
※お客様からご提出いただた「画像・写真・イラスト・図・表」などは、特にお伝えがない限り、使用や利用ができるものと判断させていただきます。使用不可や改変不可の内容が含まれている場合には、必ず、わかるようにご明記頂くか、メールにてお伝えください。
※もし可能でございましたら、メールはHTML形式ではなく「テキスト形式」でお送り頂くか、HTML形式でもメール上の文字に色や太字などの装飾や挿入をいただいている場合にはその旨をお伝えいただけますと、すれ違いの少ない制作や修正が可能でございます。
・HTML形式とは点(文字の色や太字をメール文章に直接設定して装飾する方法 / 例:メール上で赤文字がこのような色付きで表示...
など)
・テキスト形式(色・太字・画像挿入などは別途でテキスト文字にて文章でのご指示 / 例:□□の文字は赤文字... など)
もちろんHTML形式での受信確認も可能ではございますが、セキュリティ等の都合上、通常はテキスト形式で受信確認をしているため、お客様側で施した装飾や挿入内容を見落としてしまう可能性がございますこと、予め、ご理解ご了承ください。

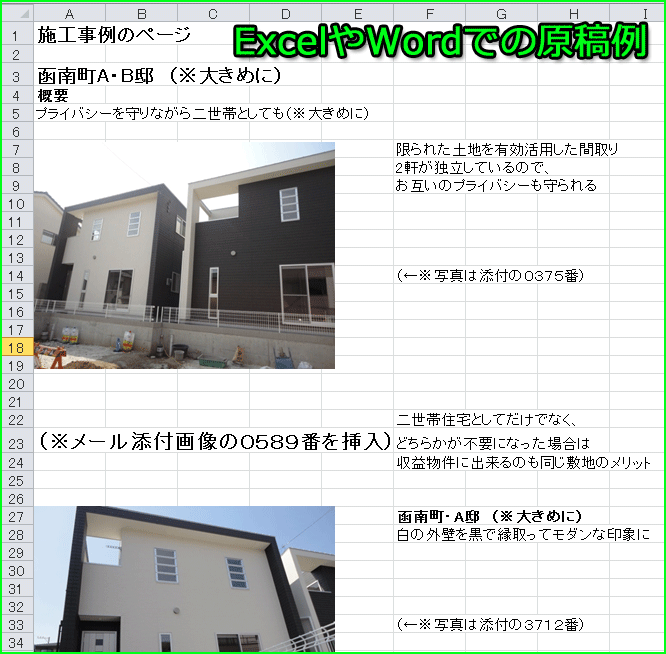
![]() Excel・Wordをメールで送信。<以下・参考例>
Excel・Wordをメールで送信。<以下・参考例>
※ワードやエクセルに貼りつけた画像は自動的に縮小されてしまいます。特に「カバー写真」など「大きく表示したい画像」は、別途メール添付などで大きなサイズのままお送りください。
![]() 画像や文章の「配置」は「お任せ」で大丈夫でございます。特にご希望のある場合のみ、ご指示ください。(スマホ版は配置指定不可のお任せのみ)
画像や文章の「配置」は「お任せ」で大丈夫でございます。特にご希望のある場合のみ、ご指示ください。(スマホ版は配置指定不可のお任せのみ)
※お客様からご提出いただた「画像・写真・イラスト・図・表」などは、特にお伝えがない限り、使用や利用ができるものと判断させていただきます。使用不可や改変不可の内容が含まれている場合には、必ず、わかるようにご明記頂くか、メールにてお伝えください。

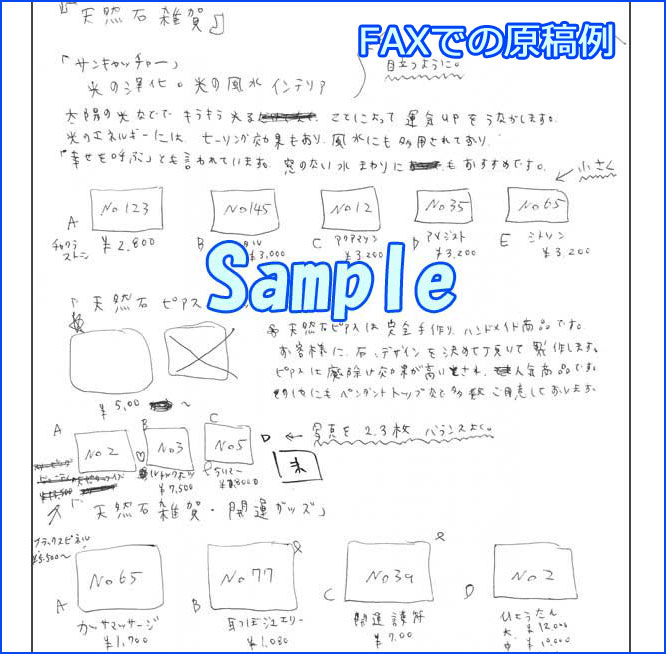
![]() 手書きFAX(ファックス)を送信。
<以下・参考例>
手書きFAX(ファックス)を送信。
<以下・参考例>
![]() FAXは、文字を「すべて手入力」となりますことから、メール・Word・Excel等のデジタル原稿に比べ、完成は遅くなってしまいますこと、予め、ご了承ください。
FAXは、文字を「すべて手入力」となりますことから、メール・Word・Excel等のデジタル原稿に比べ、完成は遅くなってしまいますこと、予め、ご了承ください。
![]() FAXの送信先 【FAXで原稿等 の 提出方法
詳細】
FAXの送信先 【FAXで原稿等 の 提出方法
詳細】
![]() 画像や文章の「配置」は「お任せ」で大丈夫でございます。特にご希望のある場合のみ、ご指示ください。(スマホ版は配置指定不可のお任せのみ)
画像や文章の「配置」は「お任せ」で大丈夫でございます。特にご希望のある場合のみ、ご指示ください。(スマホ版は配置指定不可のお任せのみ)

![]() FAXの送信先 【FAXで原稿等 の 提出方法
詳細】
FAXの送信先 【FAXで原稿等 の 提出方法
詳細】
![]() 「ページ内容・メニュー項目」の概要
「ページ内容・メニュー項目」の概要 ![]()
|
各ページの内容として「トップページ+大きく分けて5つ」の「全6ページ分」の内容やメニュー項目を決めることからスタートします。 |
![]()
![]() 内容・項目の「一例紹介」
内容・項目の「一例紹介」 ![]()
以下に「一般的によくあるページの一例」をそれぞれ掲載してありますので、参考にしてみてください。
※「トップページ+以下の5つ」からご選択頂くことで、多くの場合は一般的なホームページの構成として、十分に成立するホームページ内容となります。
※許可を得た「他サイトとページ項目が同様」の場合には「○○サイトと同じ」等とお伝えを頂ければと存じます。
![]()
![]() 【トップページ・HOME】
など
【トップページ・HOME】
など
![]() 内容
… ホームページの玄関口になり、基本的にはどこのWEBサイトにも設けられているページです。掲載する内容は、サイトにより様々で、主には会社や店舗メインとなる「アピールポイント・紹介文・挨拶文・メインのサービス概要・写真・Facebookでの新着情報」などを掲載します。
内容
… ホームページの玄関口になり、基本的にはどこのWEBサイトにも設けられているページです。掲載する内容は、サイトにより様々で、主には会社や店舗メインとなる「アピールポイント・紹介文・挨拶文・メインのサービス概要・写真・Facebookでの新着情報」などを掲載します。
会社や店舗の「アピールポイント・紹介文・挨拶文・サービス概要・地図」など、まず最初に一番伝えたい内容や説明したい内容、ざっくりとしたサービス内容を掲載することが一般的です。
この玄関口のトップページやHOMEから、それぞれの各ページ(下層ページ)に移動する流れになります。
![]() 準備
…
掲載したい「文章」と併せて「写真」も一緒に掲載することで、よりイメージや雰囲気を伝えることや、見栄えのするホームページとなります。また、店舗の場合はFacebookページやGoogleマップなどを挿入することで、閲覧者に利便性の高いホームページとなる場合があります。
準備
…
掲載したい「文章」と併せて「写真」も一緒に掲載することで、よりイメージや雰囲気を伝えることや、見栄えのするホームページとなります。また、店舗の場合はFacebookページやGoogleマップなどを挿入することで、閲覧者に利便性の高いホームページとなる場合があります。
![]() 一例
… 昭和レインボー様
一例
… 昭和レインボー様
![]()
![]() 【代表挨拶・店長挨拶・プロフィール】
など
【代表挨拶・店長挨拶・プロフィール】
など
![]() 内容
… 社長様・代表者様・店長様からの挨拶文を掲載することにより、会社やお店のイメージ・事業内容・コンセプト・営業姿勢・プロフィールなどを閲覧者に伝えることができます。
内容
… 社長様・代表者様・店長様からの挨拶文を掲載することにより、会社やお店のイメージ・事業内容・コンセプト・営業姿勢・プロフィールなどを閲覧者に伝えることができます。
![]() 準備
…
挨拶の「文章」や「プロフィール」などをご準備ください。また「代表者様のお写真」や、会社やお店の「外観・内観」などの写真も併せて掲載すると、より伝わりやすくなると同時に、閲覧者に安心感を与えることができます。
準備
…
挨拶の「文章」や「プロフィール」などをご準備ください。また「代表者様のお写真」や、会社やお店の「外観・内観」などの写真も併せて掲載すると、より伝わりやすくなると同時に、閲覧者に安心感を与えることができます。
![]() 一例
…
成田真澄フラメンコ教室様
一例
…
成田真澄フラメンコ教室様
![]()
![]() 【スタッフ紹介・オーナー紹介・講師紹介】
など
【スタッフ紹介・オーナー紹介・講師紹介】
など
![]() 内容
… スタッフ・従業員・オーナーなどを紹介することで、会社全体や店舗の雰囲気やイメージを伝えることができ、さらに安心感も与えることができます。
内容
… スタッフ・従業員・オーナーなどを紹介することで、会社全体や店舗の雰囲気やイメージを伝えることができ、さらに安心感も与えることができます。
![]() 準備
… スタッフの「紹介分」などを文章でお伝えください。また「写真」も併せて掲載することで、より安心感を与えることができます。
準備
… スタッフの「紹介分」などを文章でお伝えください。また「写真」も併せて掲載することで、より安心感を与えることができます。
![]() 一例
…
美容室HAPPY様 【STAFF】
一例
…
美容室HAPPY様 【STAFF】
![]()
![]() 【コンセプト・理念・こだわり・ポリシー・特徴】
など
【コンセプト・理念・こだわり・ポリシー・特徴】
など
![]() 内容
… 企業理念・コンセプト・特徴など、他社他店との違いを強調したり、自社の売りや、どういう理念で運営しているのかを明確に伝えることができます。
内容
… 企業理念・コンセプト・特徴など、他社他店との違いを強調したり、自社の売りや、どういう理念で運営しているのかを明確に伝えることができます。
![]() 準備
… コンセプトや理念の概要を文章などでお伝えください。
準備
… コンセプトや理念の概要を文章などでお伝えください。
![]() 一例
…
学習塾 sora様 【soraの特徴】
一例
…
学習塾 sora様 【soraの特徴】
![]()
![]() 【メニュー・料金・コース】
など
【メニュー・料金・コース】
など
![]() 内容
… 提供しているサービスや商品の「メニュー内容・料金・コース」などを伝えることができます。
内容
… 提供しているサービスや商品の「メニュー内容・料金・コース」などを伝えることができます。
![]() 準備
…
メニューの内容・料金・料金表・コースの内容などをお伝えください。その「商品の写真」なども併せて掲載することで、より明確に伝えることができます。
準備
…
メニューの内容・料金・料金表・コースの内容などをお伝えください。その「商品の写真」なども併せて掲載することで、より明確に伝えることができます。
![]() 一例
…
美容室ラピス様 【ヘアメニュー】
一例
…
美容室ラピス様 【ヘアメニュー】
![]()
![]() 【商品案内・サービス・エリア】
など
【商品案内・サービス・エリア】
など
![]() 内容
… 上のメニュー料金とほぼ同じような内容ですが、取り扱っている主な「商品・サービス・エリア」の詳しい内容を伝えることができます。
内容
… 上のメニュー料金とほぼ同じような内容ですが、取り扱っている主な「商品・サービス・エリア」の詳しい内容を伝えることができます。
![]() 準備
… 商品や各サービスの詳細、写真などをご準備ください。
準備
… 商品や各サービスの詳細、写真などをご準備ください。
![]() 一例
…
庭木の害虫駆除専門店様 【対応エリア】
一例
…
庭木の害虫駆除専門店様 【対応エリア】
![]()
![]() 【お店案内・店内の様子・風景】
など
【お店案内・店内の様子・風景】
など
![]() 内容
… 店舗の場合、お店の「外観・内観」を伝えることにより、お店の雰囲気・設備・設置機材・キャパ・スペックなどを伝えることができます。
内容
… 店舗の場合、お店の「外観・内観」を伝えることにより、お店の雰囲気・設備・設置機材・キャパ・スペックなどを伝えることができます。
![]() 準備
…
お店の案内文などをお伝えください。併せて「店内の様子や設置設備等の写真」を掲載することで、より明確な雰囲気を伝えると同時に、安心感も与えることができます。
準備
…
お店の案内文などをお伝えください。併せて「店内の様子や設置設備等の写真」を掲載することで、より明確な雰囲気を伝えると同時に、安心感も与えることができます。
![]()
![]() 【会社概要・会社案内・店舗情報】
など
【会社概要・会社案内・店舗情報】
など
![]() 内容
… 会社の概要・店舗の情報などの詳細を伝えることができます。
内容
… 会社の概要・店舗の情報などの詳細を伝えることができます。
![]() 準備
…
会社概要・沿革・業務内容などをお伝えください。併せて「外観・店内写真・ロゴ」などを掲載することで、より明確な雰囲気を伝えると同時に、安心感も与えることができます。
準備
…
会社概要・沿革・業務内容などをお伝えください。併せて「外観・店内写真・ロゴ」などを掲載することで、より明確な雰囲気を伝えると同時に、安心感も与えることができます。
![]()
![]() 【アクセス・マップ・地図】
など
【アクセス・マップ・地図】
など
![]() 内容
… お店や会社までのアクセスマップ(地図)を掲載することで、場所をわかりやすく、また来訪しやすくします。「会社企業の場合は会社概要ページ等にまとめてしまう」ことが多いですが、特に「店舗」のホームページの場合には1つの「独立した1ページ」に分離することで、見ている人が探しやすく、利便性が向上します。
内容
… お店や会社までのアクセスマップ(地図)を掲載することで、場所をわかりやすく、また来訪しやすくします。「会社企業の場合は会社概要ページ等にまとめてしまう」ことが多いですが、特に「店舗」のホームページの場合には1つの「独立した1ページ」に分離することで、見ている人が探しやすく、利便性が向上します。
![]() 準備
…
基本的にはGoogleマップでの表示を推奨しています。会社・店舗の「住所」と「Googleマップ希望の旨(無料)」をお伝えください。併せて「最寄駅」や「交通手段」なども掲載すると、より利便性の高いアクセスページとなります。
準備
…
基本的にはGoogleマップでの表示を推奨しています。会社・店舗の「住所」と「Googleマップ希望の旨(無料)」をお伝えください。併せて「最寄駅」や「交通手段」なども掲載すると、より利便性の高いアクセスページとなります。
![]()
![]() 【よくある質問・Q&A】
など
【よくある質問・Q&A】
など
![]() 内容
… 利用者が疑問に思いそうなことを予め案内・説明して伝えることができます。事業やサービスの内容を明確に説明する意図や、閲覧者からの問い合わせを減らす目的、より細かく説明することで安心感を与えることができます。
内容
… 利用者が疑問に思いそうなことを予め案内・説明して伝えることができます。事業やサービスの内容を明確に説明する意図や、閲覧者からの問い合わせを減らす目的、より細かく説明することで安心感を与えることができます。
![]() 準備
… 質問の内容(Q・クエスション)と、その答え(A・アンサー)を文章でご準備ください。
準備
… 質問の内容(Q・クエスション)と、その答え(A・アンサー)を文章でご準備ください。
![]()
![]() 【事業実績・経歴・施工事例】
など
【事業実績・経歴・施工事例】
など
![]() 内容
… 事業・会社の実績や、実際の業務事例を紹介することで、事業の内容をよりアピールすることや、安心感・信頼感を与えることもできます。
内容
… 事業・会社の実績や、実際の業務事例を紹介することで、事業の内容をよりアピールすることや、安心感・信頼感を与えることもできます。
![]() 準備
…
事業実績を「文章」などでお伝えください。またその実績に関する「写真」も併せて掲載することで、よりその実績を明確に伝えることができます。
準備
…
事業実績を「文章」などでお伝えください。またその実績に関する「写真」も併せて掲載することで、よりその実績を明確に伝えることができます。
![]()
![]() 【宴会コース・ランチ・お弁当】
など
【宴会コース・ランチ・お弁当】
など
![]() 内容
… メニュー・コースと同じような内容ですが、飲食店の場合「宴会・ランチ・お弁当」などを扱っているケースも多いことから、それらを独立したページに分離して、個別メニューにてわかり易く掲載することができます。
内容
… メニュー・コースと同じような内容ですが、飲食店の場合「宴会・ランチ・お弁当」などを扱っているケースも多いことから、それらを独立したページに分離して、個別メニューにてわかり易く掲載することができます。
![]() 準備
… コースや関連メニューの詳細、写真などをご準備ください。
準備
… コースや関連メニューの詳細、写真などをご準備ください。
![]()
![]() 【ブログ・Facebook・Twitter】
など
【ブログ・Facebook・Twitter】
など
![]() 内容
… 既にお持ちのブログ・Facebook・Twitterなどを掲載することができます。お持ちでない場合でも、新規に取得することで、お客様自身で日々の情報や最新情報を伝えていくことが可能です。埋め込みとリンクの2パターンでの掲載が可能です。
内容
… 既にお持ちのブログ・Facebook・Twitterなどを掲載することができます。お持ちでない場合でも、新規に取得することで、お客様自身で日々の情報や最新情報を伝えていくことが可能です。埋め込みとリンクの2パターンでの掲載が可能です。
![]() 準備
… ブログ・Facebookページ・Twitterの「URLやアカウント」と、掲載方法として「ページ内に埋め込む or
リンク」のどちらかをお伝えください。
準備
… ブログ・Facebookページ・Twitterの「URLやアカウント」と、掲載方法として「ページ内に埋め込む or
リンク」のどちらかをお伝えください。
![]()
![]() 【○○とは?
○○様へ】
など
【○○とは?
○○様へ】
など
![]() 内容
… 商品・サービスの内容を「具体的」に案内することができます。
内容
… 商品・サービスの内容を「具体的」に案内することができます。
![]() 準備
… それら商品・サービスに関する説明文と、その「商品やサービスの写真」なども併せてお伝え頂けると、よりイメージを伝えやすくなります。
準備
… それら商品・サービスに関する説明文と、その「商品やサービスの写真」なども併せてお伝え頂けると、よりイメージを伝えやすくなります。
![]()
![]() 【○○の流れ】
など
【○○の流れ】
など
![]() 内容
… ご注文・ご予約・サービスの流れ・家づくりの流れ、など、その業種や会社店舗で扱うサービスの一連の流れを案内することができます。
内容
… ご注文・ご予約・サービスの流れ・家づくりの流れ、など、その業種や会社店舗で扱うサービスの一連の流れを案内することができます。
![]() 準備
… それら一連の流れに関する説明文と、それに「関連する写真」なども併せてお伝え頂けると、よりイメージを伝えやすくなります。
準備
… それら一連の流れに関する説明文と、それに「関連する写真」なども併せてお伝え頂けると、よりイメージを伝えやすくなります。
![]() 一例
…
ラインホーム様
【家づくりの流れ】
一例
…
ラインホーム様
【家づくりの流れ】
![]()
![]() 【お問い合わせ】
など
【お問い合わせ】
など
![]() 内容
… 電話番号・FAX・メールアドレスなど、お問い合わせ先や方法に関するページです。
内容
… 電話番号・FAX・メールアドレスなど、お問い合わせ先や方法に関するページです。
1.電話番号やメールアドレスなどの連絡先を直に記載し「直接連絡してもらう方法」と、2.お問い合わせメールフォーム(メールフォームはオプションです)を利用して「フォームで問合せを受付ける方法」と、2種類あります。
![]() 準備
…
連絡先を掲載する場合には「電話番号・メールアドレス」などをお伝え下さい。メールフォームを利用する場合には「フォームの記入項目・選択肢」と「送信されたフォーム内容を受け取るメールアドレス」をお伝えください。
準備
…
連絡先を掲載する場合には「電話番号・メールアドレス」などをお伝え下さい。メールフォームを利用する場合には「フォームの記入項目・選択肢」と「送信されたフォーム内容を受け取るメールアドレス」をお伝えください。
![]()
![]() 【その他のフォーム使用例】
【その他のフォーム使用例】
![]() 内容
…
メールフォームでは、お問い合わせ受け付けのほか「お見積りフォーム・ご注文フォーム・ご予約フォーム」などとしてもご利用できます。メールフォームはオプションとなりますので、詳しくは「オプション・メールフォーム」をご覧ください。
内容
…
メールフォームでは、お問い合わせ受け付けのほか「お見積りフォーム・ご注文フォーム・ご予約フォーム」などとしてもご利用できます。メールフォームはオプションとなりますので、詳しくは「オプション・メールフォーム」をご覧ください。
![]() 準備
… フォームに記入してもらう「項目・選択肢」と、「送信されたフォーム内容を受け取るメールアドレス」をお伝えください。
準備
… フォームに記入してもらう「項目・選択肢」と、「送信されたフォーム内容を受け取るメールアドレス」をお伝えください。
ページ内容やメニュー項目などは、業種や会社によって実に様々ですが、一般的に「同業者」の場合には、ほとんどが「似たようなメニュー項目」で構成されていることが多くなっています。
AD ARTの制作実績ページから、同業者や近い業種のホームページをご覧いただくことで、ページ内容やメニュー項目のヒントになる場合もございます。
あくまで一例となりますが、よろしければ、ご参考ください。
![]()


|
|
|
 |
|
| Copyright AD ART. All Rights Reserved. | |