格安ホームページ作成・改行位置のご説明








![]()
![]() 「文字サイズ・字体・改行・折返し」に関するご案内
「文字サイズ・字体・改行・折返し」に関するご案内
![]()
![]()
|
本ページの主な内容
|
![]()
|
あくまで、WEBサイトは「様々な環境下」で見られることを想定・前提としており、それらの環境に「自動的にマッチングできるような仕組み」となっています。 「WEBサイト」は「印刷物」とは「全く違うもの」であることをご理解ください。 以下に掲載の「文字サイズ・フォント字体・改行位置」につきましては、現在のほぼすべてのWEBサイトが同じ仕組みとなっており、このような仕組みが「一般的」であり「SEO対策的にも優先」されている内容となります。 |
![]()
「改行」とは、「1文中の折り返し(右端まで行ったら左下の次行に移動)」のことです。
「フォント」とは、「字体・書体・文字の形」のことです。
![]()
最初に、WEBサイトは、見ている人の閲覧環境によって、表示される「文字サイズ・フォント・横1行に入る文字数」は「それぞれ違い」ます。
「文字サイズ・フォント・横1行に入る文字数」が、見ている人によって変化するため、必然的に改行位置も環境ごとに変わってきます。
通常は、「横1行(横幅)に文章が入りきらない場合」は「自動的に改行」され、この自動的な改行が現在のWEBサイトの主流です。
このため、自動改行のみ(1文の中で改行場所をこちらで指定しない)が「ベターな改行方法・テキストの表示方法」と言え、ほとんどのWEBサイトは1文中で改行を指定せずに、自動改行のみで改行されています。
![]()

![]()
上記のように基本的には閲覧環境が自動的に改行させます。
これに「改行位置の指定を追加」してしまうと、「自動改行」と「指定した改行」の2つの改行によって、意図しない「不自然な改行になってしまう懸念」がございます。下部に実際のテキストサイズを変化させた実例を掲載しております。
![]()
※閲覧者の環境や設定に合わせて「変更できる」ことがユーザビリティに優れているWEBサイトと判断され、現在のほとんどのWEBサイトでは閲覧環境ごとに変化できるようになっています。これらの何かを「固定・指定」してしまうと、Google等にも「ユーザビリティの悪いサイト」と判断されてしまう懸念も出てきます。
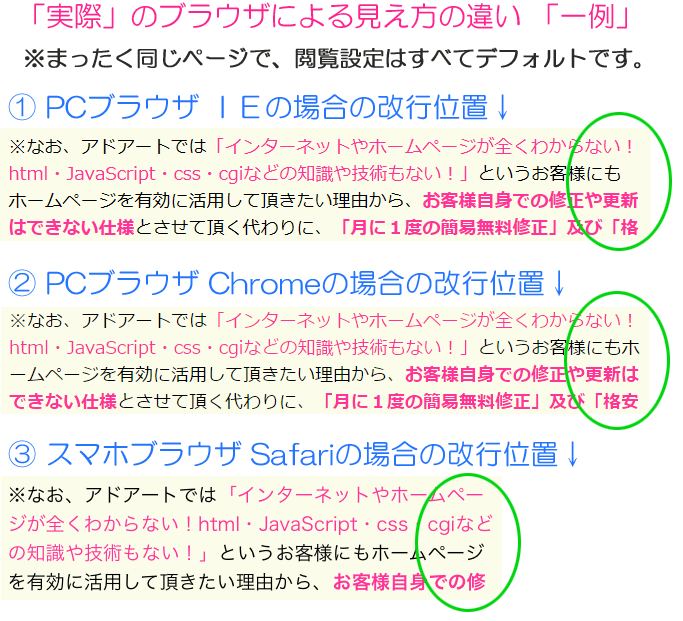
実際の表示サンプルとして、下にある「オレンジ枠内」を、ホームページの本文中(表示領域・横幅)と仮定し、「文字サイズによる改行位置」の一例を掲載しておきます。
![]()
![]() 改行位置の【1:自動改行のみ】
改行位置の【1:自動改行のみ】
![]()
「自動改行のみ」は、どの環境でも、一定程度の「見やすさ・読みやすさをキープ」しているかと思います。
-- 文字サイズ・横に入る文字数の違いによる例 --
| 以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で、何カ所もの改行が大量に複数箇所で発生してしまう可能性がかなり高い確率で起こり得る為、このように通常は「改行位置」を指定しないことが基本となり、「これが読みやすい」と認識されます。 |
| 以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で、何カ所もの改行が大量に複数箇所で発生してしまう可能性がかなり高い確率で起こり得る為、このように通常は「改行位置」を指定しないことが基本となり、「これが読みやすい」と認識されます。 |
| 以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で、何カ所もの改行が大量に複数箇所で発生してしまう可能性がかなり高い確率で起こり得る為、このように通常は「改行位置」を指定しないことが基本となり、「これが読みやすい」と認識されます。 |
| 以下のサンプル文章は同じです。例えばここにこのような「長い1文の文章」が入るわけですが、改行を指定してしまうと、意図しない部分で、何カ所もの改行が大量に複数箇所で発生してしまう可能性がかなり高い確率で起こり得る為、このように通常は「改行位置」を指定しないことが基本となり、「これが読みやすい」と認識されます。 |
上記のように、通常は閲覧者側のブラウザ・文字サイズ設定・環境によって「一文は自動的」に改行され、どの文字サイズでも「一定の読みやすさをキープ」しています。
![]()
![]() 改行位置の【2:指定有り】
改行位置の【2:指定有り】
![]()
改行位置を「指定」してしまうと、下のような「不自然な改行」が発生する可能性があります。
「指定改行」と「自動改行」の2つによって、「複数の箇所で改行」されることから、見やすくしたつもりが「逆に見難く不自然」になってしまう懸念がございます。
-- 文字サイズ・横に入る文字数の違いによる例 --
句読点で「改行指定」した場合
| 以下のサンプル文章は同じです。 例えばここにこのような「長い1文の文章」が入るわけですが、 改行を指定してしまうと、 このように意図しない部分で、 何カ所もの改行が大量に複数箇所で発生してしまう可能性が、 かなり高い確率で起こり得る為、 通常は「改行位置」を指定しないのが基本で、 このように例えば「、」で改行を指定してしまうと、 特に大きな文字で表示される環境下の場合は、 見難い&読みにくいと認識されます。 |
| 以下のサンプル文章は同じです。 例えばここにこのような「長い1文の文章」が入るわけですが、 改行を指定してしまうと、 このように意図しない部分で、 何カ所もの改行が大量に複数箇所で発生してしまう可能性が、 かなり高い確率で起こり得る為、 通常は「改行位置」を指定しないのが基本で、 このように例えば「、」で改行を指定してしまうと、 特に大きな文字で表示される環境下の場合は、 見難い&読みにくいと認識されます。 |
| 以下のサンプル文章は同じです。 例えばここにこのような「長い1文の文章」が入るわけですが、 改行を指定してしまうと、 このように意図しない部分で、 何カ所もの改行が大量に複数箇所で発生してしまう可能性が、 かなり高い確率で起こり得る為、 通常は「改行位置」を指定しないのが基本で、 このように例えば「、」で改行を指定してしまうと、 特に大きな文字で表示される環境下の場合は、 見難い&読みにくいと認識されます。 |
| 以下のサンプル文章は同じです。 例えばここにこのような「長い1文の文章」が入るわけですが、 改行を指定してしまうと、 このように意図しない部分で、 何カ所もの改行が大量に複数箇所で発生してしまう可能性が、 かなり高い確率で起こり得る為、 通常は「改行位置」を指定しないのが基本で、 このように例えば「、」で改行を指定してしまうと、 特に大きな文字で表示される環境下の場合は、 見難い&読みにくいと認識されます。 |
上のように、「1.自動的な改行」と「2.指定した改行位置」での改行部分と、この「2つの改行」によって「たくさんの改行」が発生してしまい、「読みにくい文章」になっています。
このため、「改行位置」は「指定しない(自動改行のみに任せる)」ことが一般的です。
![]()
![]() 「表」の文字サイズ・幅指定
「表」の文字サイズ・幅指定
![]()
「文字サイズ・改行」の原理と同じで「表の中」の文字サイズや幅を指定してしまうと、意図しない部分で改行される可能性がございます。
※PC版のみの場合など、スマホ閲覧では「横に並べる配置」は推奨されません。
「幅指定なし」
| サンプル | サンプル | サンプル |
| 値段等は特に決まっていません | 0円 | お問合せ |
| 詳しくはお問い合わせ下さい | 5円 | 500円 |
「幅を均等に指定」
| サンプル | サンプル | サンプル |
| 値段等は特に決まっていません | 0円 | お問合せ |
| 詳しくはお問い合わせ下さい | 5円 | 500円 |
幅指定をご依頼の場合、上記のような改行が発生する可能性がございます。
「文字数が多い」
| サンプル | サンプル | サンプル |
| 0円~1500円値段等は特に決まっていません | 0円~200円ですが詳しくはお問い合わせください | 5000円~100000円ですがお問合せを頂いてからご回答します |
なお、横幅に入る文字数は決まっている(閲覧者により変化する)ため、文字数が多い場合は自動的に改行されます。
![]()
![]() 改行ではなく「段落」の指定
改行ではなく「段落」の指定
![]()
「段落」とは、文章の「塊・一文」を、空白を明けて次の「塊」に移動させることです。
基本的には、1文中で段落の変更は使用せず、1つの文章が始まってから終わるまでは1つの段落にしておきます。
|
【段落1】サンプル 【段落2】ここから次の1文が始まり、終わる。 【段落3】ここから次の1文が始まり、終わる。 【段落4】ここから次の1文が始まります。1文が長い場合には、このように文章が右まで行ったら、上の改行の解説のとおり、自動的に改行されます。 |
![]()
![]() 「フォント・字体」の指定
「フォント・字体」の指定
![]()
フォントとは、テキストの「字体・書体・文字の形」のことで、フォントも「見ている人の環境」によって、変化します。(「画像部分」は変化しません)
フォントの詳しい仕組みは割愛させて頂きますが、
見ている人の環境(機器)に、「指定したフォントが 存在する場合」は、その文字で表示されます。
見ている人の環境(機器)に、「指定したフォントが 存在しない場合」は、デフォルトのフォント(指定したフォントではなく機器ごとの基本字体など)で表示されます。
| 通常(AD ART推奨の標準フォント) |
|
あいうえおかきくけこ 愛・合・相・藍 abcdefghijk 1234567890 当ページでも使用しているフォントです |
| 「明朝体 指定」 |
|
あいうえおかきくけこ 愛・合・相・藍 abcdefghijk 1234567890 |
| 「行書体 指定」 |
|
あいうえおかきくけこ 愛・合・相・藍 abcdefghijk 1234567890 |
上のフォントは「見ている人」によって「指定したフォントで表示されていたり、されていなかったり」します。また、見た目上のサイズ感や、文字同士の「横と縦の間隔」も変わります。
AD ARTでは、特にご希望がない限り、「(いま見ているこのフォント)」を使用・推奨しております。
フォント変更(指定)も可能ではございますが、一般的には「1.見難いと感じてしまう懸念 / 2.間隔が変化して見難くなってしまう / 3.閲覧環境によってはそのフォントでは表示されない可能性 」もございますこと、予めご了承ください。
![]()
![]() 「絶対に変化させたくない部分」の場合
「絶対に変化させたくない部分」の場合
![]()
なお、どの閲覧環境下でも「絶対的」に指定した「文字サイズ・改行・配置・フォント」で表示したい部分に関しましては、該当箇所を「画像」で制作することで、環境に左右されずに同じように表示させることが可能です。
画像で制作した文字(画像内の文字)は、「写真」と同じで、どの閲覧環境下でも「画像のまま」表示されるため、文字サイズ・改行位置・フォント等に変化はありません。
このため、メニューボタンの文字などでは画像を利用することがありますが、SEO対策的にはテキスト文字が重要になってくるため、「ページ内容の文章」まで画像にしてしまうと、SEOで不利な可能性という「大きなデメリット」がございます。
テキストによる「文字サイズ・改行位置・フォント」で問題がない場合には、画像ではなく、テキスト文字での表示を強く推奨しておりますが、もし、ご希望がございましたら、
上記のデメリット等を、ご理解ご承知頂いたうえで、該当箇所を改めて「画像にて制作」させて頂きますので、お気軽にお申し付け頂ければと存じます。
![]()
![]() 【重要】AD ARTより、大切なご案内
【重要】AD ARTより、大切なご案内 ![]()
![]()
|
WEBサイトは【見やすい・わかり易いを「優先」すること】が、何より重要です。 デザイン性・オリジナル性・インパクト・好みなどを求めるあまり、「どこに何があるかわからない / フォントや改行が見にくい」サイトは、すぐに立ち去られてしまいます。 これは「実際の閲覧データ」で検証されている事実で、「WEB制作の基本」として「広く周知・徹底」されていることです。 例えば「デザイン性・インパクト」を求めるあまり「見難い・わかり難い」サイトでは、なんのためのサイトなのか…、誰のためのサイトなのか…、何が目的なのか…、 正直申しまして「自己満足と本末転倒」となってしまいがちです…。 誠に恐縮ながら、WEBサイトの作成や運営をはじめて行う方が陥りやすく「失敗」しやすい点であり、「初めてのWEBサイトのような教本」には必ず書いてある何よりも重要とされていることです。 多くの場合、閲覧者は「情報を探して」います。 「大切なこと」は「見やすくて、わかり易いこと」です。 AD ARTでは、可能な限りお客様の不利益とならないようご案内をさせて頂いておりますが、お客様の「戦略・好み」などもあるかと存じますので「1度はご案内」をさせて頂きますが、その後は基本的には「お客様のご希望通り」に進めてまいります。 |
![]()
ホームページ制作のAD ART (アドアート)
![]() 年¥16,500 + 制作費¥4,400
年¥16,500 + 制作費¥4,400 ![]() 初年度合計¥20,900~
初年度合計¥20,900~
|
|
|
 |
|
| Copyright AD ART. All Rights Reserved. | |